Membuat Web Kursus Menggunakan HTML dan CSS
Nama: Fauzan Dzikri Rabbani
NRP: 5025221311
Kelas: PWEB (A)
Pada latihan kali ini kami belajar membuat web kursus menggunakan HTML dan CSS. Kami menggunakan referensi GeeksForGeeks 'Portofolio Galley' untuk membuat web kami.
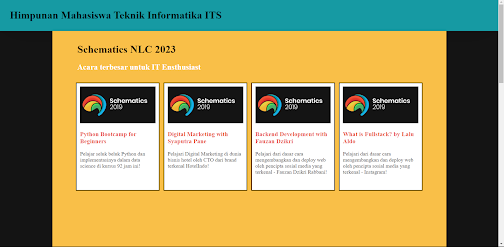
Tampilan Laman Web
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio Gallery</title>
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0px;
background-color: #141414;
height: 100%;
}
.header {
background-color: #169aa3;
margin: 0;
box-shadow: 0 0 100px rgba(0, 0, 0, 0.1);
}
.container {
max-width: 1200px;
margin:0 auto;
background-color: #f9bf48;
padding-left: 5%;
padding-right: 5%;
padding-top: 1%;
padding-bottom: 1%;
height: 100%;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: black;
}
h3 {
color: #ea4c34 ;
}
a {
text-decoration: none;
color: #ea4c34;
}
a:hover {
color: lightblue;
}
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
}
.row {
margin: 0px -18px;
padding: 8px;
}
.row > .column {
padding: 6px;=
}
.column {
float: left;
width: 25%;
min-height: 2000px;
}
.row:after {
content: "";
display: table;
clear: both;
}
.content {
border-width: 20px;
border-color: black;
background-color: white;
padding: 10px;
border: 3px solid black;
min-height: 330px;
}
</style>
</head>
<body>
<div class="header">
<h1 style="margin: 0px; padding: 30px;"><img>Himpunan Mahasiswa Teknik Informatika ITS</h1s>
</div>
<div class="container">
<h1>Schematics NLC 2023</h1>
<h2 style="color:white;">Acara terbesar untuk IT Ensthusiast</h2>
<div class="row">
<div class="column">
<div class="content">
<img src="foto-atas.png" alt="" style="width:100%">
<h3>
<a href="#">Python Bootcamp for Beginners</a>
</h3>
<p>
Pelajar seluk beluk Python dan implementasinya dalam data science di kursus 92 jam ini!
</p>
</div>
</div>
<div class="column">
<div class="content">
<img src="foto-atas.png" alt="" style="width:100%">
<h3>
<a href="#">Digital Marketing with Syaputra Pane</a>
</h3>
<p>
Pelajari Digital Marketing di dunia bisnis hotel oleh CTO dari brand terkenal HotelIndo!
</p>
</div>
</div>
<div class="column">
<div class="content">
<img src="foto-atas.png" alt="" style="width:100%">
<h3>
<a href="#">Backend Development with Fauzan Dzikri</a>
</h3>
<p>
Pelajari dari dasar cara mengembangkan dan deploy web oleh pencipta sosial media yang terkenal - Fauzan Dzikri Rabbani!
</p>
</div>
</div>
<div class="column">
<div class="content">
<img src="foto-atas.png" alt="" style="width:100%">
<h3>
<a href="#">What is Fullstack? by Lalu Aldo</a>
</h3>
<p>
Pelajari dari dasar cara mengembangkan dan deploy web oleh pencipta sosial media yang terkenal - Instagram!
</p>
</div>
</div>
</div>
</div>
</body>




Comments
Post a Comment